html, css, js, php를 사용하다 웹에 사용자 편의성을 줄수 있는 spa방식에 대해 알게 되었습니다. 끉기지 않고 웹을 사용할수 있다는 점이 매우 매력적이었고 곧바로 spa공부를 시작했습니다.
현재 나와있는 spa는 vue와 react가 대표적이었는데, 두개중 고민하다 모듈 생태계가 조성된 node를 기반으로한 react로 결정했습니다.
그리고 환경셋팅이 되어있는 cra(create-react-app)을 사용하기로 했습니다.
1. 먼저 공식사이트(https://nodejs.org/en/) 에서 node를 설치합니다. (동시에 패키지를 관리할수있는 npm도 설치됩니다)
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
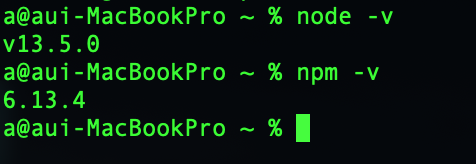
2. 커멘드 창에서 npm -v, node -v를 통해 설치를 확인합니다.

3. 설치가 확인이 되면 ' npm install create-react-app' 을 통해, cra를 설치합니다.
(정상적으로 진행시, 슈슉 움직입니다.)
4. 설치가 완료되면 create-react-app "파일명" 을 실행합니다

5. 바탕화면에 설치했으면 아래와 같이 파일이 생성됩니다.

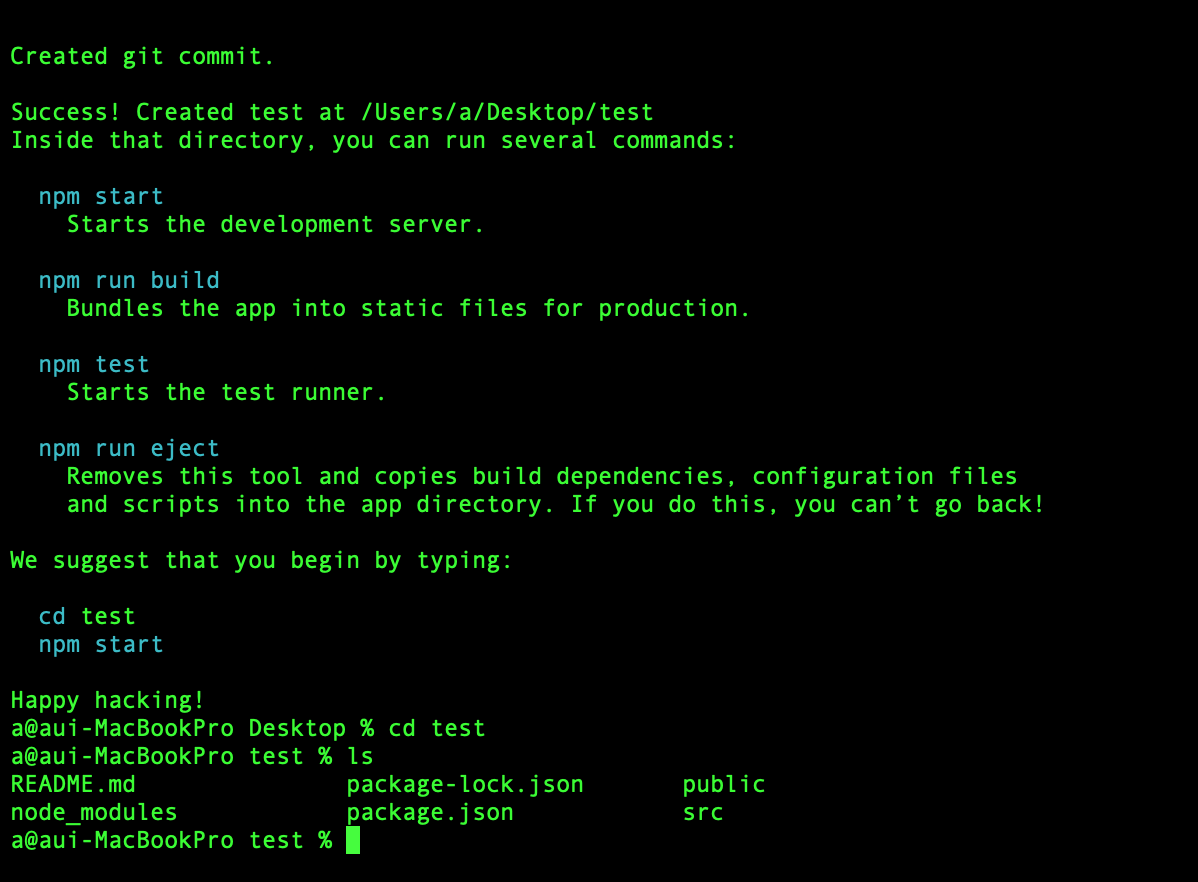
6. "cd 파일명" 을 이용해 파일내부로 위치를 이동합니다.

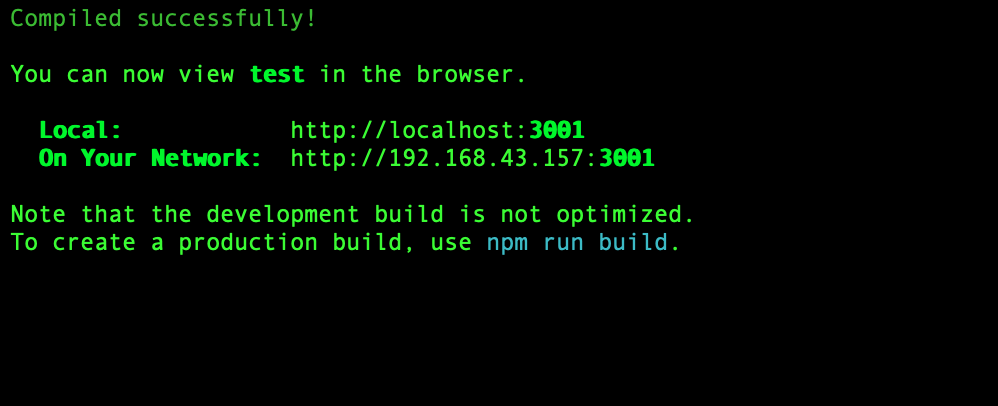
7. test 파일로 들어가뒤 " npm start "를 누르면 끝! 컴파일이 완료되었다는 메세지 아래 local이 http:// localhost:3001로 되어있다 합니다. 주소창에 해당 주소를 입력하면 cra 공식 창이 뜹니다.


'개발 > react 생태계' 카테고리의 다른 글
| TypeError Cannot read property 'setState' of undefined" (0) | 2020.05.11 |
|---|---|
| Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? (0) | 2020.05.07 |
| react에서 이미지 경로 문제 (0) | 2020.05.05 |
| react에서 아이콘 변경하는 방법 (0) | 2020.04.30 |
| cra(create-react-app)+pwa(progressive web app) 만들기 (0) | 2020.04.27 |


