반응형
Class를 제외한다면, 메소드와 함수 구분이 명확하지 않은 자바스크립트에서 this는 모호합니다.
모호성을 풀기 위해 this 바인드(원하는 객체 지정) 개념이 있고, 이를 위해 call, apply 함수가 있습니다.
//{x:11} 객체를 바인드해, func5 내부에서 this 출력
const func5 = function (a,b,c){
console.log(this, a,b,c)
}
func5.call({x:11}, 3,4,5)
조금 더 심화하면 배열과 유사한 object와 string을 배열화 시킬수 있는데요.
1) obejct 배열화
const ob2 = {
0: '1',
1: '2',
length: 2
}
console.log(Array.prototype.slice.call(ob2))
console.log(Array.from(ob2)) // es6에서 지원
Array.prototype.push.call(ob2, '3')
console.log(ob2)
object 배열화시 키 값은 0과 양의 정수로만 구성되야하며, length가 꼭 있어야합니다. 그리고 length 길이를 고려해 키 설정이 되야합니다. 예를 들어 length가 4이면 0~4키에 대한 값만 배열에 넣습니다.
2) string 배열화
const string = 'abv def' // ['a', 'b', 'v'...]로 생각하면 됨
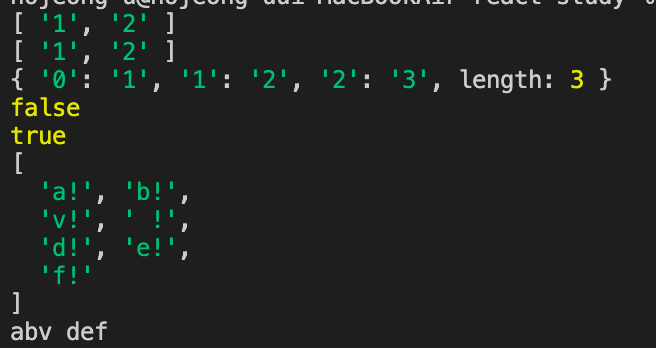
console.log(Array.prototype.push.call(string, '123')) // error 발생. string은 readonly이기에 배열 전환 가능해도, 내용 수정 불가
console.log(Array.prototype.every.call(string, (v) => v !== ' ')) // 각 요소 모두가 공백인지 체크
console.log(Array.prototype.some.call(string, (v) => v === ' ')) // 한 요소라도 공백인지 체크
console.log(Array.prototype.map.call(string, (v) => v+'!')) // 각 요소별 특수문자 추가해 새로운 배열 생성
console.log(Array.prototype.reduce.call(string, (sum, now) => sum+now)) // 요소 누적해서 리턴. '문자열 -> 배열 -> 문자열' 순
문자열도 메모리상 배열과 구조가 비슷합니다. 그러므로 위와 같이 출력이 가능한데, readonly이기에 내용 변환은 불가합니다.
요약
자료구조상 배열보다 object가 더 빠르지만, 화면 출력시 배열 형태가 더 편하다
객체 -> 배열 변환시 for문보단 유사배열객체 개념을써 최적화가 가능하다
*코드 깨지면 아래 참조해주세요
'개발 > 개발의 ㄱ' 카테고리의 다른 글
| [NestJS] MongoDb with Docker (0) | 2023.07.11 |
|---|---|
| [Js] ES5 prototype vs ES6 Class (1) | 2023.06.26 |
| [Js] 순수함수란 (0) | 2023.06.23 |
| [Js] 함수형 프로그래밍 vs 객체지향 프로그래밍 (0) | 2023.06.23 |
| RESTful api란 (0) | 2023.06.22 |
